IndieWeb-ification
Published by Maureen Holland
This is a catch-all post for a bunch of miscellaneous updates I've been meaning to do since last April: rel=me, microformatting, RSS, and garden bird themes. (Sidenote: if you want to test the resilience of your blog post styling, try titling one "IndieWeb-ification")
What's the IndieWeb?
The IndieWeb is a community of independent and personal websites connected by simple standards, based on the principles of: owning your domain and using it as your primary identity, publishing on your own site (optionally syndicating elsewhere), and owning your data.
I bought my domain on Hover in 2016. It costs $15.99 USD per year.
I use GitHub pages for hosting because it's free and convenient (but I've had good experiences with GreenGeeks in the past and would definitely go back if I decide I want to pay for hosting again).
Technically, that's it! I've been IndieWeb for years without knowing!
It's important to note that you can build the site however the heck you want. There's no need to avoid dependencies like the plague (a personal preference of mine). But now I know I've got the essentials covered, I also want to add a few of the optional features mentioned in their Getting Started page.
rel="me"
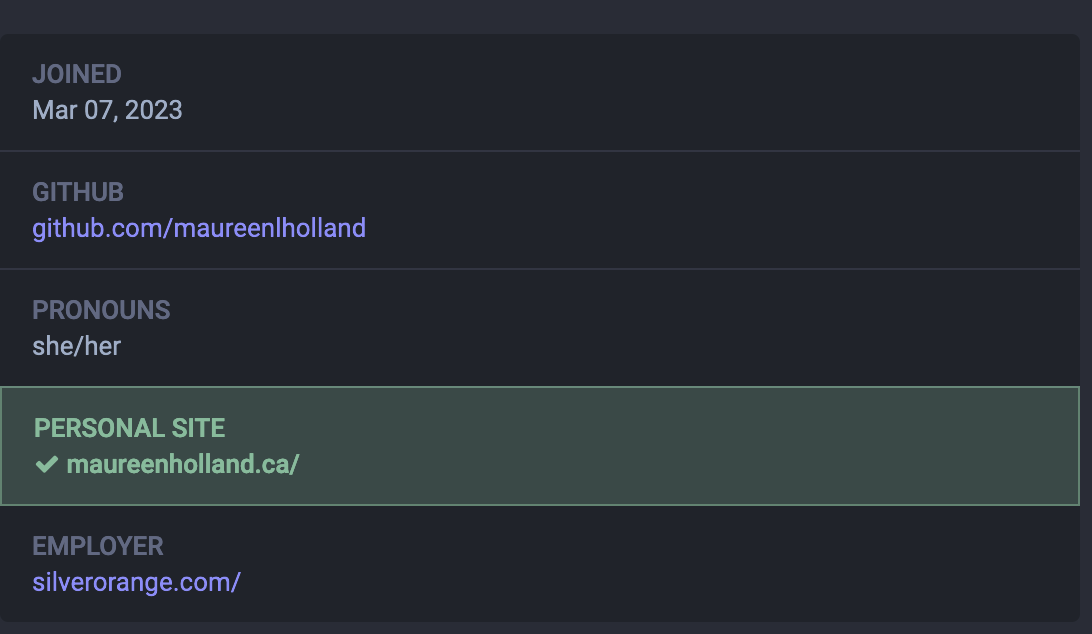
It's not too hard to consider this site as my primary identity because I abandoned Facebook and Twitter years ago. I do exist on Mastodon though, and wanted to figure out how to get the green background and checkmark on my Mastodon profile for my personal homepage link.
The problem: there was no indication from my personal site that my social Mastodon link was representing me instead of some other Mastodon user.
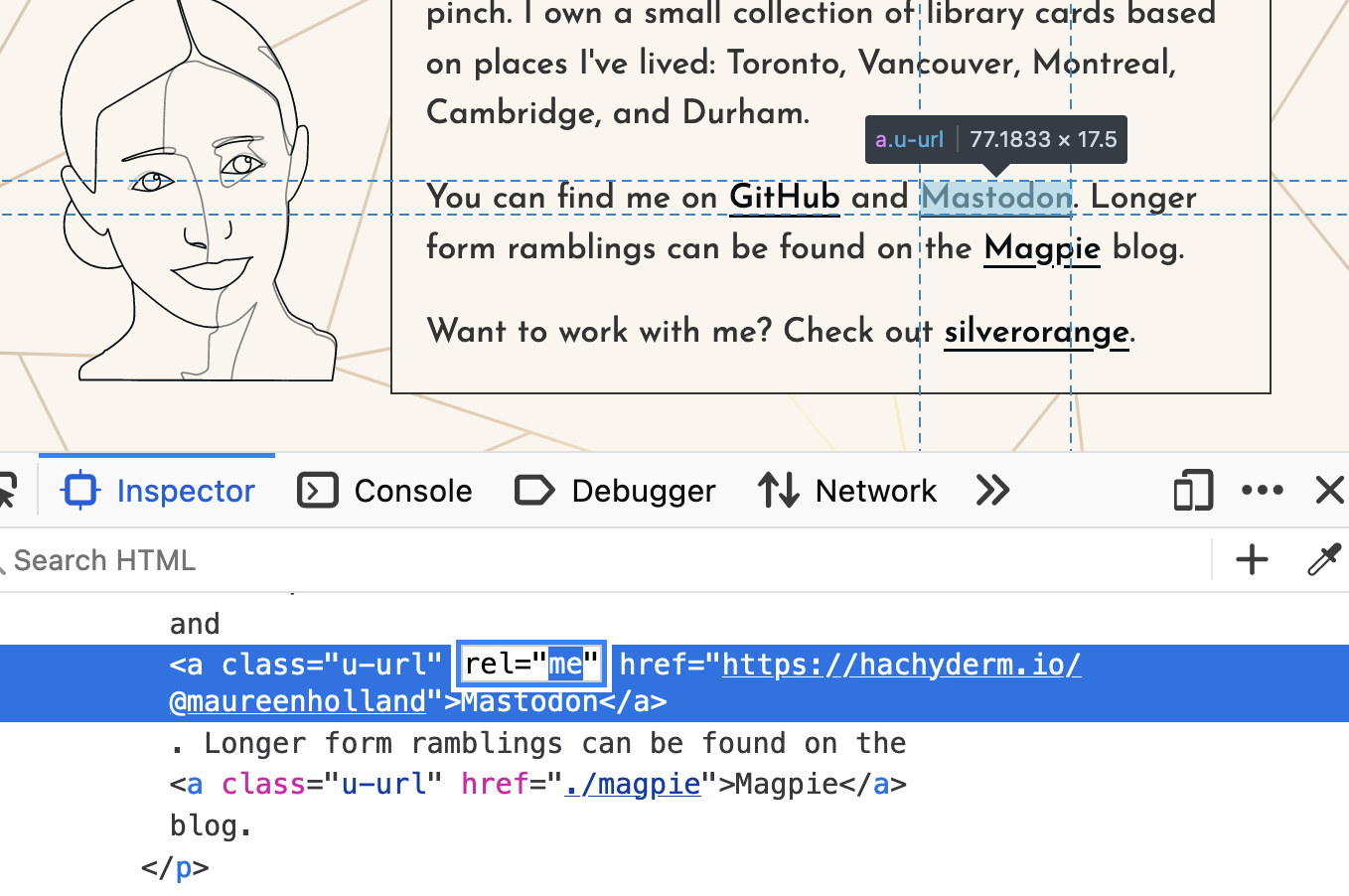
The fix: add rel="me" to my homepage
social link.

I then needed to remove and re-add the field in Mastodon to trigger a verification check with the new markup.

I live for small victories.
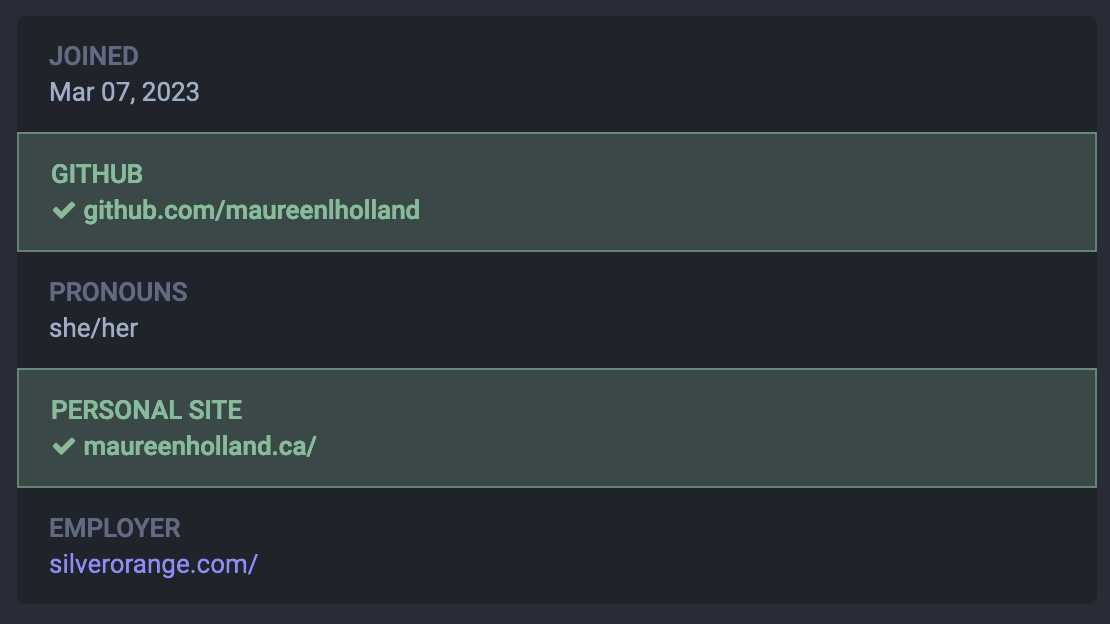
So I decided to verify my GitHub link as well. This involved heading
to my GitHub page and editing the profile to add my Mastodon social
link (no need for rel="me" in the GitHub profile,
although it's a good idea to include it on your personal site GitHub
URL). One remove/re-add field link dance on Mastodon later and I had
doubled my number of verified links.

Microformatting
This will allow other people's software to easily read and understand your content. This is useful for a variety of things like recognizing comments, likes, reposts, and displaying reply-contexts for your posts.
Now, am I using any of this interactive potential at the moment? Nope. The addition of microformatting was more of an academic exercise than a practical one. I wanted to see if my understanding matched the validator results.
It was a semi-success. The following information was validated:
- Name
- Date Published
- Content
But then there were a bunch of gaps for information I hadn't included:
- Author
- Canonicial URL
- Syndicated Copies
- Categories
Whoops. Fairly easy to add the Author and Canonical URL info. I might use categories in future but am waiting to see if I manage more than one post a year first. Syndicated copies are cool (see an example from Jeremy Keith here), but again, a future me implementation.
RSS
Using an RSS reader is a little like using Twitter or Facebook, but where you’re totally in control. It’s the same in that you have a stream of the latest content. But unlike those platforms, RSS is decentralised. Nobody gets all of that data in one place, so nobody can use it to nudge your behaviour.
RSS stands for Really Simple Syndication or Rich Site Summary. It's the specification that brought us podcasts.
I became a big fan of RSS after reading Tim Kadlec's "Investing in RSS" post. Since then, I've been cultivating a little blog garden of knowledge that I read when I have time or need inspiration. Before, I would haphazardly subscribe to newsletters and leave them to die unread deaths in my email inbox.
I knew I wanted to include a feed on my blog, but I didn't know how to make one without a plugin. That seems a bit of a counter-argument to the "Really Simple" promise of its acronym.
My searches for "How to make an RSS Feed" returned more results about
pulling from an existing site instead of creating a feed on the site
itself. Adding to the confusion is the fact a lot of "RSS" is really
"Atom", a separate XML-based specification. I decided to start with
the most basic RSS feed I could get away with. It's linked in the
head and available to view in all its unstyled glory from
the footer.
If you wish to follow me down the web feed rabbithole, check out the resources listed in the following section.
Reading List: Web Feeds
- About Feeds
- Working with web feeds: it's more than RSS
- Dave Rupert's Web Feed (I didn't know you could style a feed page!)
- Exposed RSS
- Don't change your RSS URL
- Styled with invisible ink: Welcome to RSS Club
- Specifications:
Garden Bird Themes
This has nothing to do with the IndieWeb but I love Max Böck's Mario Kart themes and wanted to do something similar here.
I chose birds based on what I remembered seeing in our garden in the UK. All images are from Creative Commons license filtered search.
If your browser supports the dialog element, you can open
the theme modal by clicking the magpie icon in the header.
Good Enough
Oh boy, hardest part of writing a blog post is definitely deciding when it's done.
I've been fussing with this thing since Christmas and finally realized it was never going to be exactly what I wanted it to be.
Sometimes, good enough is enough. I'm not a multi-tasker. I have to finish a thing before moving onto the next. And it's time to start the next thing.