A Vanilla Personal Site
Published by Maureen Holland
I rebuild my personal site every few years. This time, I decided I wanted to go as minimal as possible. It's been the most enjoyable iteration.
Why Vanilla?
Mostly, I hate updating dependencies. This site can lie dormant for years. Inevitably, the first thing I need to do when I want to use it again is update a pack of dependencies (often with a breaking change or two). A chore. When all I want to do is play around with some new CSS feature I'm excited about. I can do that with a lot less hassle on Codepen.
But I still want a personal site. I'm intrigued by the idea of the IndieWeb. I also want to contribute to the open knowledge base of developer experience that benefitted me so much when I started out. And I started out making sites with no dependencies. How hard would it be to go back to that?
Challenges
It's not that hard, really, but there are some key differences.
No templates
I skipped over this difficulty for now because I'm only launching with
one blog post. Even then, it's clear for things like the
head element how helpful templated layouts can be. I've
used the VS Code
Emmet extension
for years and it does a good job of scaffolding a basic page. Maybe I
can leverage VS Snippets more to customize a shortcut for this site?
Another thought is using
Web Components to create
a blog post component with slots for content.
No optimisation
This is a big one if you care about scalability. I could manually
minify scripts and styles here but I won't. Similarly, I'm not worried
about tree-shaking or bundling in the context of a small, static
personal site. I will probably eventually maybe get
around to writing an image optimization script I can run in the
terminal.
No hot module reloading
I thought I'd miss this the most, but it became second nature to hit CMD + R every time I switched back to the browser (I should mention, I coded this site while travelling and only had access to my laptop, so there was much more screen switching than with my usual monitor setup). YMMV.
That said, it still felt like extra work, so I did a bit of searching for an alternative and VS Code came through again with the Live Server extension.
Harder to write tests
I almost listed this as "No tests" but you can definitely run basic JavaScript tests without a framework. It is also definitely more work and the kind of work I would like to offload to some AI-based assistant because it's very boilerplate-y. I don't have any JavaScript at the moment, so am considering this a problem for future me.
Benefits
I'm loving this. Would 100% do again.
No bloat
I've done static personal sites with 11ty and Gatsby. I can't make a fair comparison between them because the sites had different designs and different content. But to 11ty's credit, zero JavaScript was loaded on the production build. My Gatsby production site transferred 112.57 kB of JavaScript. Some of that is definitely me not knowing how to optimize Gatsby. But some of it is the nature of a JS-first framework.
Much as I love 11ty's user-facing results, I'm considering dev-facing bloat too. As of this post's publish date, the 11ty dependency graph shows 55 dependencies (and those dependencies have dependencies, and so on). There's an ongoing effort to keep dependencies as low as possible but all dependencies require maintenance. I'm happy to do that work when someone's paying me to do it, but for a static site I tinker with in my free time, zero dependencies is hard to beat.
More time coding
I spent a lot of time on previous iterations of this site pouring over framework configuration documentation and comparing build tools. I didn't much enjoy this time. It was overwhelming and frustrating. Something could do 90% of what I wanted with no trouble at all but the other 10% was a nightmare.
On this iteration, I've spent most of my time actual coding the site! Happy diversions included reading HTML and CSS documentation on MDN and tutorials from some of my favourite front-end bloggers like Ahmad Shadeed, Stephanie Eckles, and Set Studio. Very different from frantically searching Stack Overflow to debug some obscure framework or build tool specific issue.
Deeper understanding of browser capability
Browsers develop at an incredible pace. The introduction of Interop efforts (which I've written about on the silverorange blog) has seen some truly game-changing features reach production-ready support levels.
I want this site to be part playground, part laboratory. My theory is
I will be more attuned to browser updates if I rely exclusively on
what they can parse without a build step. I experimented with variable
fonts, CSS nesting, @layer, :is(),
:where(), text-decoration-thickness, and
text-underline-offset in the base styles here. I very
much wanted to use nesting more, but the foundational styles needed
greater browser support. Progressive enhancements like light mode are
nested (see which browsers support nesting on caniuse.com).
What's Next?
More blog content. I want to find the rough edges of this approach and that's much easier to do with lots of varied content. I'm hoping the patterns that emerge will naturally develop into web components.
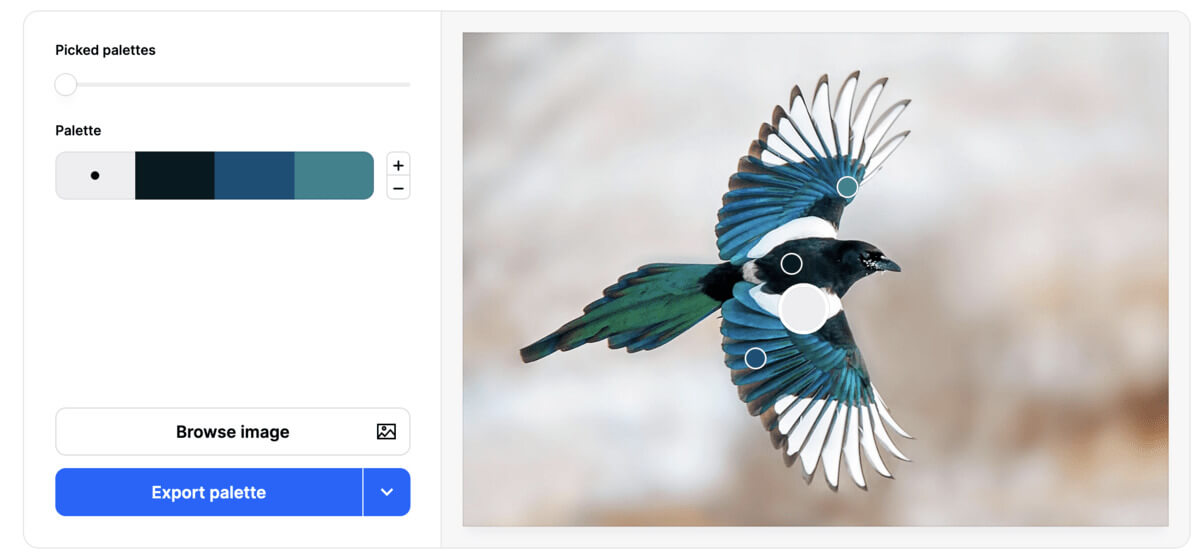
Minor enhancements. I'm not a designer. Luckily, Coolors has a very helpful Image Picker palette generator. I also used their contrast checker enhance the contrast ratio of the teal colour for better readability on the black background.

I still want to play around with the colors, maybe using new color
spaces or color-mix(). I'd love to find some way to
recreate the shimmering glow of those feathers.
A nap. I did not expect to write such a long first post. I'm tired now.